The Complete React on Rails Course
Learn how to use React.js with Ruby on Rails apps in this hands-on video course. Start with the fundamentals and build a clone of Eventbrite.
Learn how to use React.js with Ruby on Rails apps in this hands-on video course. Start with the fundamentals and build a clone of Eventbrite.
I have always wanted to build single page application connecting a frontend React App with a backend Rails API application, even though I have tried to look through tutorials and blogs, it still feels so incomplete leaving me exhausted and unable to build something useful and working. with the course, The Complete React on Rails Course on the Learnetto platform I was able to build and deploy working applications even as someone without lots of experience.
You know Rails well. You've been using it for a while, at your job and for your own projects. You've got comfortable using jQuery on the frontend, and come to know its gotchas. Maybe you've dabbled in Angular or looked at Vue.
Recently, you came across React. Everyone's talking about it. Every other job post on Hacker News mentions it. So you decide to up your frontend game and learn it.
Maybe you've picked up the basics from some docs, blog posts and Youtube videos. It seems cool. But you're not sure if it's worth using it with Rails just yet.
It's all too confusing and intimidating. You thought React is just a frontend library, and you could just drop it in like jQuery. But then what's all this stuff about Babel, Webpack, ES6, Redux and five different gems for integrating with Rails.
It's too confusing, so you give up.
"jQuery works fine anyway", you think to yourself.
But you know you need to keep up with the times.
You might be able to get by without React for a few more months, but you know the next client or the next employer will want you to use it.
You won't be able to get that job or expand your freelance business unless you add React to your toolbelt.
You must get good at using React to make sure you get better work and earn more.
Fortunately, there’s a way to address this: by exploring how to use React with Rails using different methods and in different situations, starting from very simple single-form apps to more complex apps with multiple routes and APIs.
How? With this premium course that teaches you everything you need to know about using React with Rails. It’s called The Complete React on Rails Course.
This course will teach you how you can incorporate React into your Rails apps, starting from a very simple single page app to gradually more complex examples. You'll learn all about the different ways you can use React with Rails and at the end of the course, be able to choose the best option for your needs.
It’s not enough to simply learn React. You need to be able to make React work well with a backend system - in your case, a Rails app. This course will help you learn all the nitty-gritty details so you can confidently upgrade your Rails frontend with the latest hotness in JavaScript land.
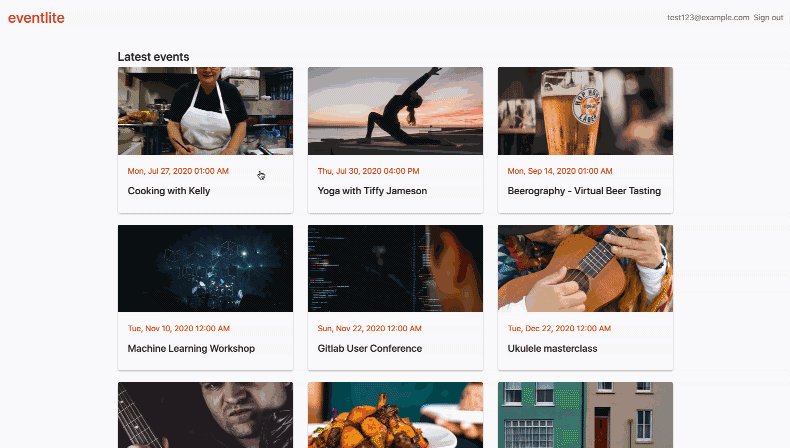
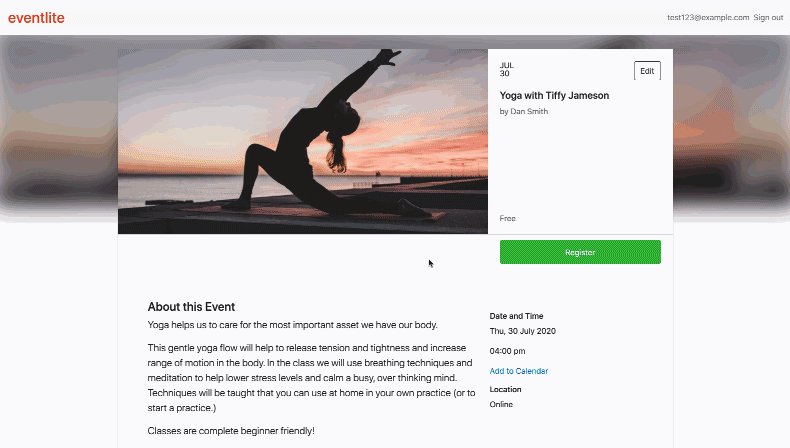
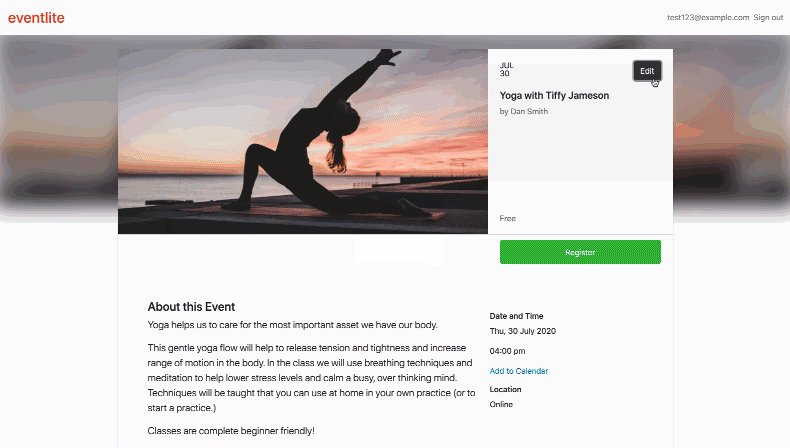
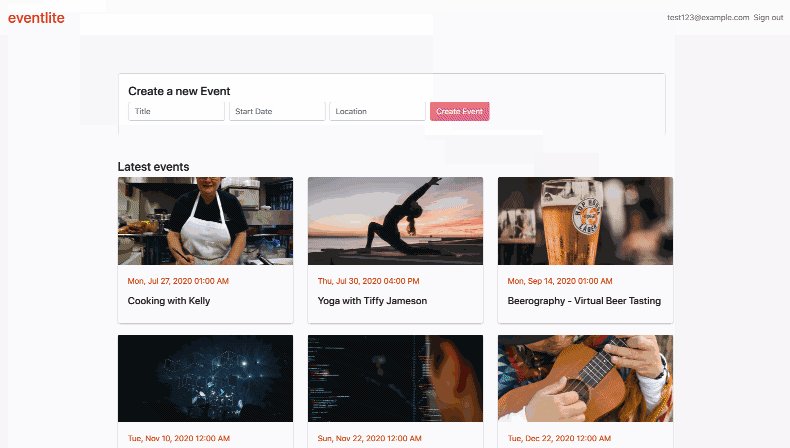
We'll start with a simple single page app and gradually build up a clone of Eventbrite - an events web app.

The React on Rails course takes a hands-on approach to teach you how to confidently start using React in your Rails projects. It includes video lessons and text explanations of all the important aspects of using React with Rails.
As you follow along the course, you will build real applications as projects to make sure you thoroughly understand everything. You will get full access to the project code. You'll also get direct access to the teacher and the community of students for asking any questions and getting all the help you need.
The course is wonderful, it's put together very well and helps both with understanding the theoretical concepts as well as their practical implementation. I've learned a lot from it and would recommend it to anyone, both seasoned developers and people who are just starting out.
The course is very comprehensive and Hrishi is excellent at explaining everything in great detail. It starts with a simple Rails app which you migrate into React components, which gives you a great understanding of how much better a React approach is. I came into the course feeling overwhelmed by the React ecosystem, but I'm now feeling confident in my ability to move RankTracker's Rails views into React components.